前端必备:prefers-color-scheme自由切换网站主题背景色变化
是css的媒体特性【@media】用于检测用户是否有将操作系统的主题设置为亮色【light】或者暗色【dark】,no-preference 表示获取不到主题时的适配方案。这也是prefers-color-scheme重要属性。W3C在2020年7月31日首次提到css的prefers-color-scheme新特性。
例子:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| @media (prefers-color-scheme: light) {
body {
background:#fff;
color: #000;
}
}
@media (prefers-color-scheme: dark) {
body {
background:#000;
color: white;
}
}
@media (prefers-color-scheme: no-preference) {
body {
background:#fff;
color: #000;
}
}
|
例如:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
:root {
--color-background: #1b1b1b;
--color-border: #cacfd5;
--color-text-default: #0b1016;
--color-base: #f4f5f6;
--color-accent: #ba0d37;
--white-color-background: #fff;
color-scheme: light dark;
}
@media (prefers-color-scheme: dark) {
body {
background-color: var(--color-background);
}
}
@media (prefers-color-scheme: light) {
body {
background-color: var(--white-color-background);
}
}
|
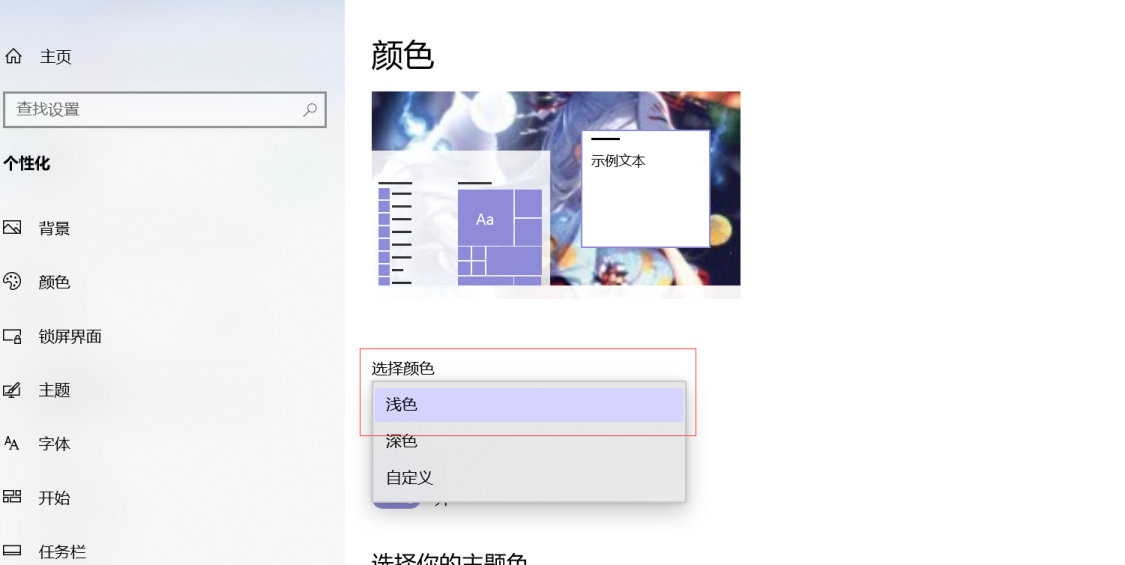
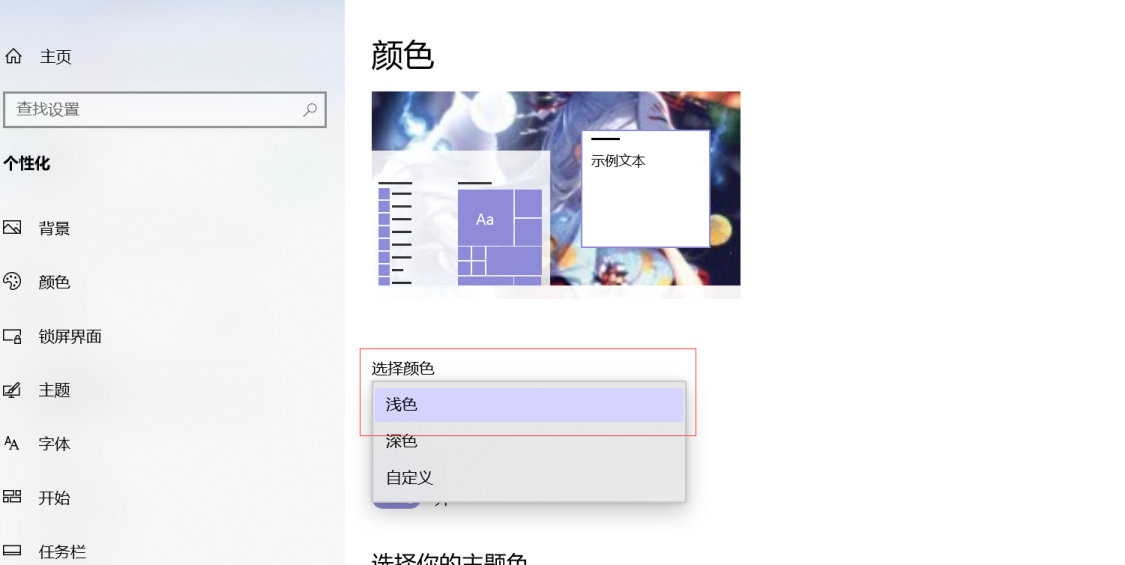
上方所提到的就是根据操作系统的不同深浅模式而是页面渲染出来展现不同的深浅。
例如:当操作系统的颜色为浅色时
则会发现prefers-color-scheme的值为light,此时的页面最初渲染为浅色
当操作系统的颜色为深色时,页面渲染出来默认是深色。
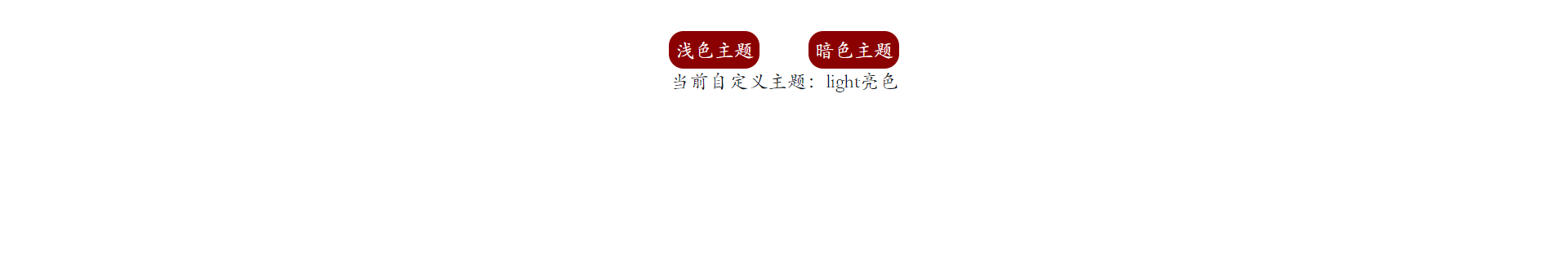
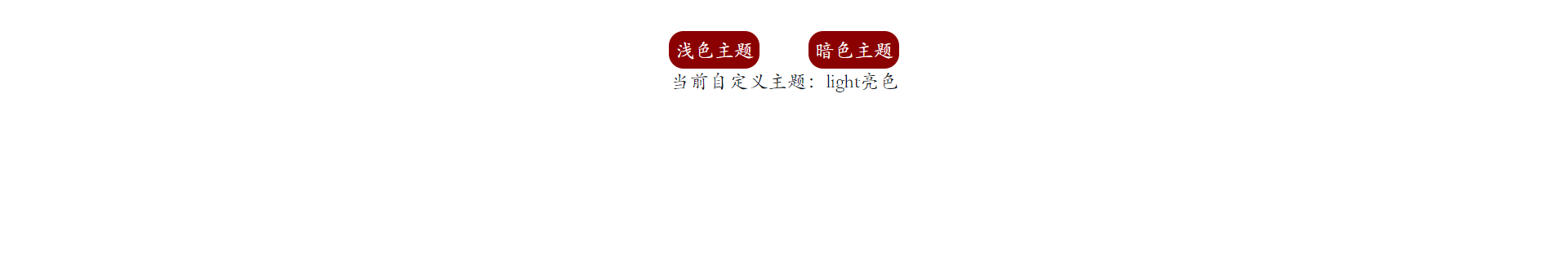
其实除了媒体监听主题变化,还可以自定义主题手动切换,示例代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>系统的主题色设置为亮色或者暗色</title>
<style lang="css">
:root {
--color-background: #1b1b1b;
--color-border: #cacfd5;
--color-text-default: #0b1016;
--color-base: #f4f5f6;
--color-accent: #ba0d37;
--white-color-background: #fff;
color-scheme: light dark;
}
* {
margin: 0;
padding: 0;
}
body {
text-align: center;
height: 100vh;
}
.light-scheme {
background: var(--white-color-background);
color: var(--color-text-default);
}
.dark-scheme {
background: var(--color-background);
color: white;
}
h2 {
margin: 50px auto;
color: var(--color-accent)
}
@media (prefers-color-scheme: dark) {
body {
background-color: var(--color-background);
}
}
@media (prefers-color-scheme: light) {
body {
background-color: var(--white-color-background);
}
}
.tab-type {
display: flex;
justify-content: center;
padding-top: 30px;
}
.tab-type>li {
cursor: pointer;
color: #fff;
background-color: darkred;
border-radius: 12px;
padding: 5px;
margin: 0px 20px;
max-width: 300px;
}
</style>
</head>
<body>
<div class="content" id="content">
<ul class="tab-type">
<li id="light">浅色主题</li>
<li id="dark">暗色主题</li>
</ul>
<div class="scheme-tip"></div>
</div>
<script>
const light = document.getElementById('light')
const dark = document.getElementById('dark')
const content = document.getElementsByTagName('body')[0]
const tipText = document.getElementsByClassName('scheme-tip')[0]
let lightTip = '当前自定义主题:light亮色', darkTip = '当前自定义主题:dark暗色'
light.onclick = function (params) {
content.setAttribute('class', 'light-scheme')
tipText.innerHTML = lightTip
}
dark.onclick = function (params) {
content.setAttribute('class', 'dark-scheme')
tipText.innerHTML = darkTip
}
const scheme = window.matchMedia('(prefers-color-scheme: dark)')
if (scheme.matches) {
console.log('深色模式');
console.log(scheme.matches);
tipText.innerHTML = darkTip
} else {
console.log('浅色模式');
console.log(scheme.matches);
tipText.innerHTML = lightTip
}
</script>
</body>
</html>
|
- css里通过@media监听
- js里面通过matchMedia监听
- 两种方式都能监听到操作系统主题变化后的值